ワードプレスを立ち上げました。
お問い合わせフォームの作り方を教えてください。
本記事ではこのような疑問にお答えします。
✅本記事の内容
・Contact Form 7とは?
・Contact Form 7の設定方法
・Contact Form 7の使い方
お問い合わせフォームはサイト訪問者が、運営者に連絡する手段です。
企業があなたのサイトを拝見し、仕事の依頼などをしたいとなった時、
お問い合わせフォームがないと機会損失になってしまいます。
Contact Form 7を使えばそのお問い合わせフォームを簡単に作れますので、
必ず導入しましょう。
この記事では、Contact Form 7の設定方法から使い方までやさしく解説していきます。
他のWordPressおすすめプラグインは下記記事を参考にどうぞ↓

Contact Form 7とは?

Contact Form 7とは、WordPressサイトに「お問い合わせフォームを設置」するためのプラグイン(拡張機能)です。
フォームを追加する方法は他にもいくつかありますが、Contact Form 7を利用するのが最も簡単にフォームを設置する方法になります。
プログラミング知識などが少なくても簡単に操作できるため、世界中で利用されています。
また、開発者が日本人というのもあり、サポートが充実していたりと非常に使いやすいプラグインの1つです。
Contact Form 7のインストール方法と設定方法
Contact Form 7のインストールと有効化

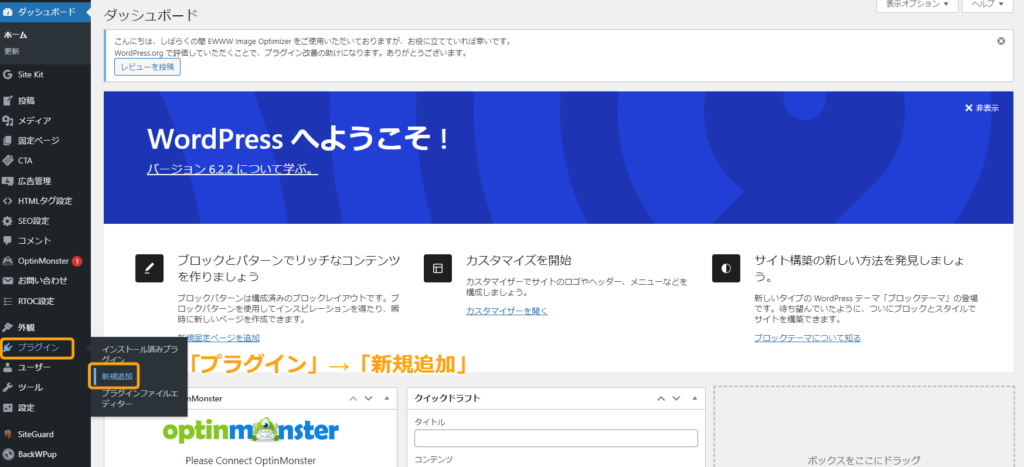
まず、WordPress管理画面左メニューから、
「プラグイン」→「新規追加」とクリックします。

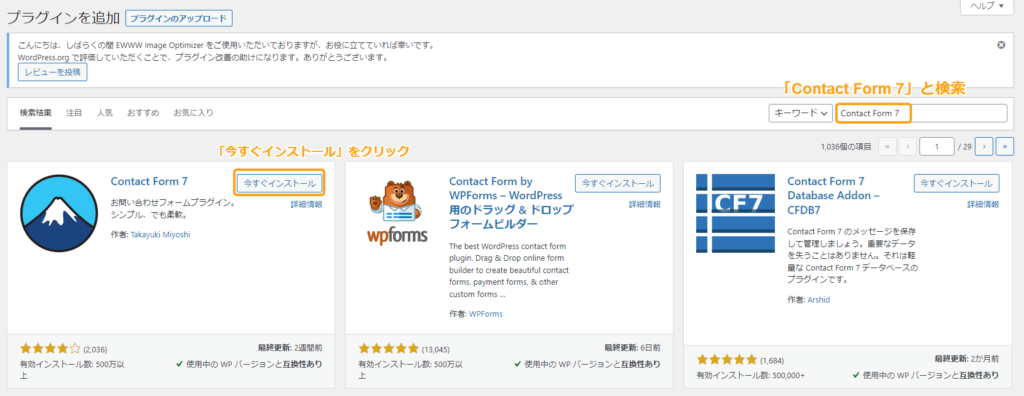
検索欄に「Contact Form 7」と入力します。
Contact Form 7が検索できたら、「今すぐインストール」をクリックします。

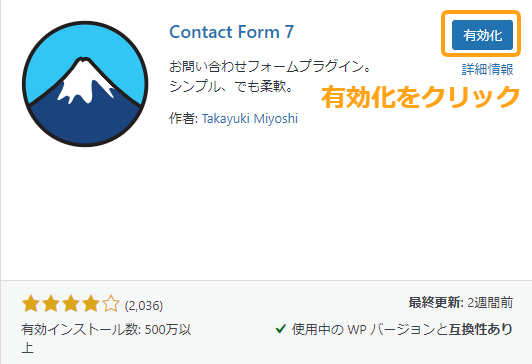
インストールできたら「有効化」ボタンをくりっくできるようになるので、クリックします。

インストール済みプラグインに「Contact Form 7」が追加されているのを確認できたら、インストール完了です。
Contact Form 7のお問い合わせフォーム設置手順
手順①:コンタクトフォームの作成

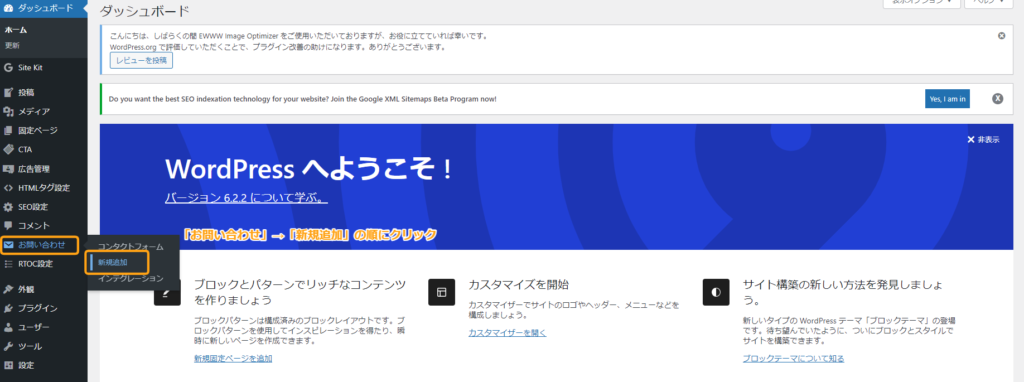
管理画面左メニューより、
「お問い合わせ」→「新規追加」
の順にクリックし、コンタクトフォームを作成します。


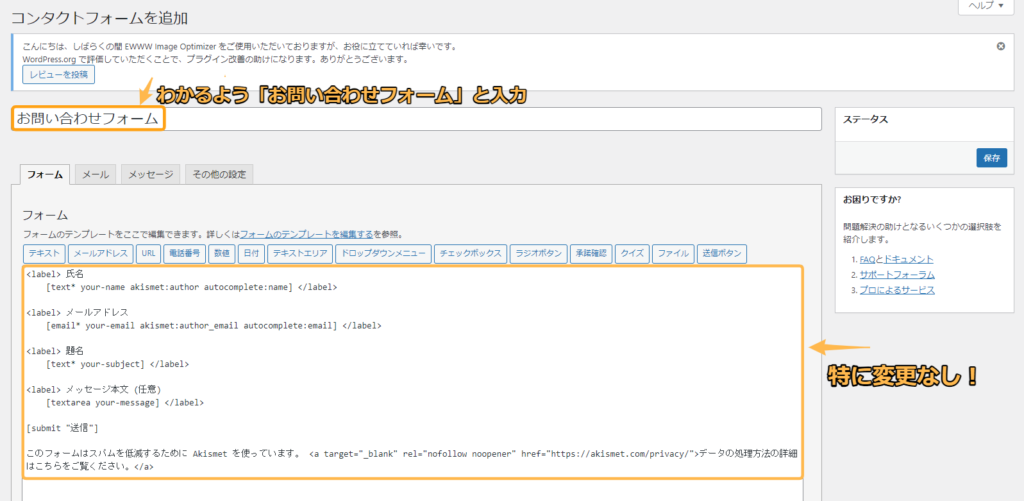
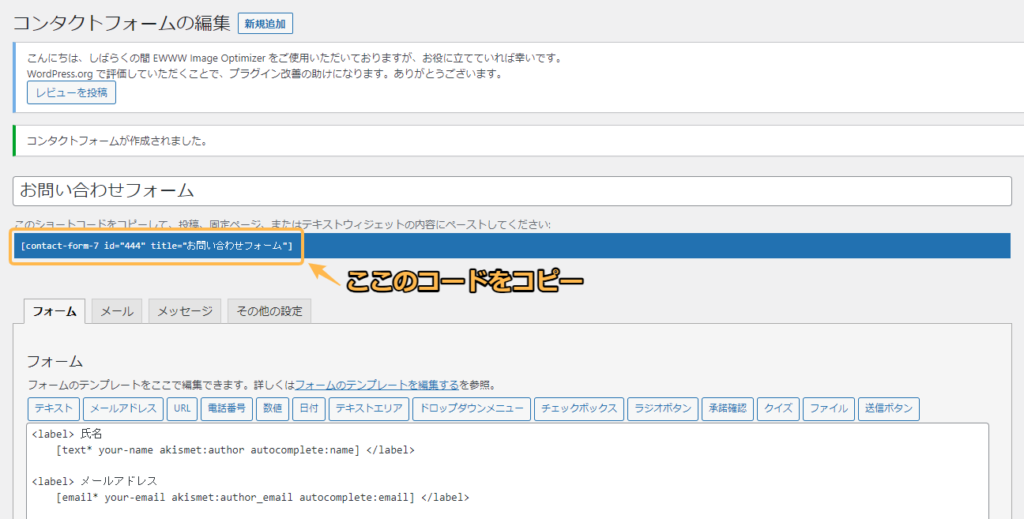
わかりやすいよう「お問い合わせ」等の名前を入力し、
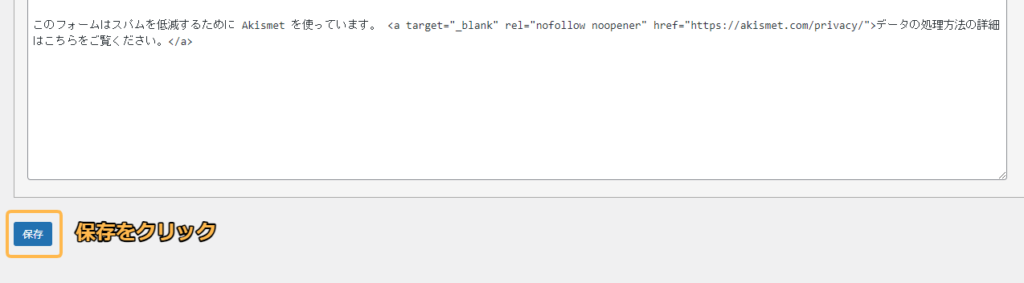
他はそのままに、「保存」をクリックします。

「保存」をクリックすると、上記のようなショートコードが作られますので、
このコードをコピーしておきます。
手順②:固定ページでお問い合わせページを作る

次に、お問い合わせフォームを表示させる専用のページを作成します。
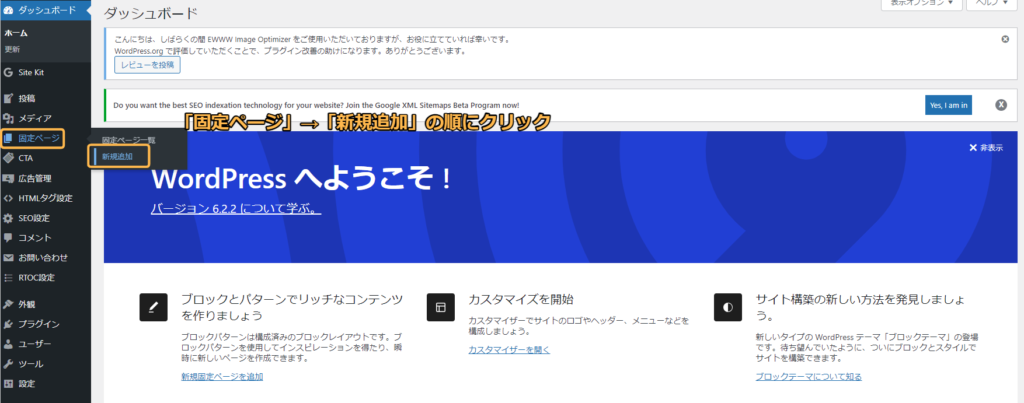
管理画面左メニューより、
「固定ページ」→「新規追加」の順にクリックします。

まず、ページタイトルには「お問い合わせ」と入力します。
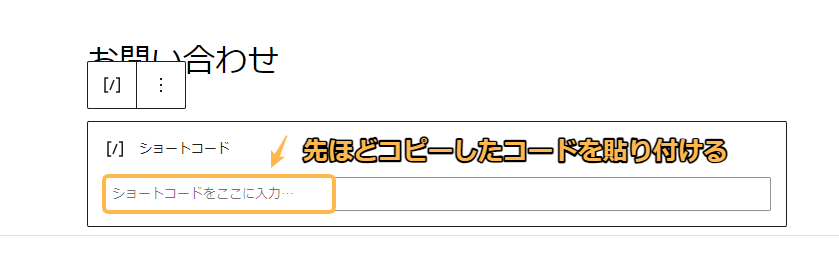
その後、右手の「+」をクリックし検索欄に「ショートコード」と入力します。
するとショートコードのメニューが表示されますのでクリックします。

クリックするとショートコード埋め込み欄が表示されますので、
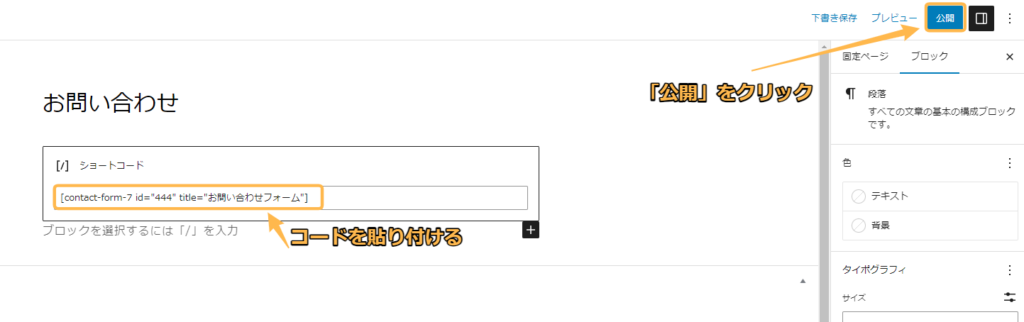
こちらに先ほどコピーしたコードを貼り付けます。

コードを貼り付けたら、「公開」ボタンをクリックしページを公開します。
これでお問い合わせページの作成は完了ですが、このままだとサイト訪問者がお問い合わせページに辿り着くまでが非常にこんなな状態です。
そのため、すぐにお問い合わせページを見つけられるよう、メニューに表示させましょう。
手順③:サイトにお問い合わせページを表示させる

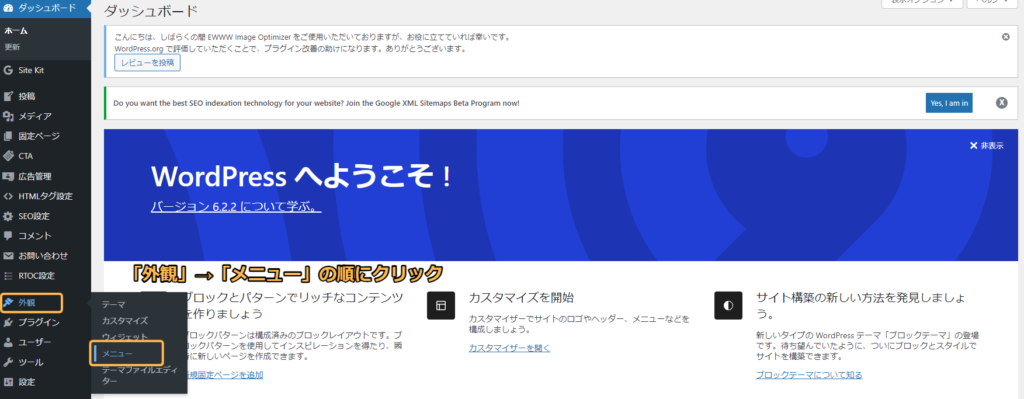
管理画面左メニューより「外観」→「メニュー」の順にクリックします。

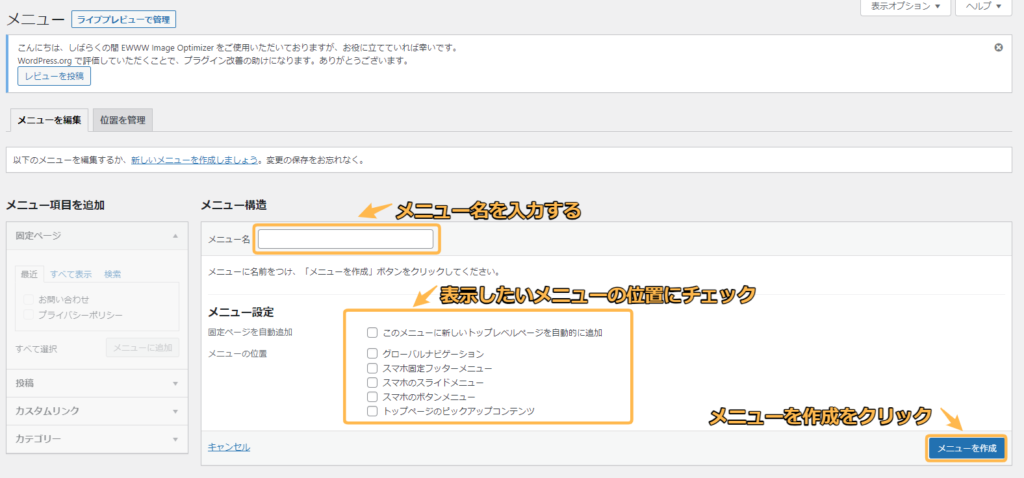
メニューには自分の管理しやすい名前を入力しましょう。
このメニュー名はサイトには表示されないので好きなようにつけて大丈夫です。
表示させたい位置にチェックを入れ、最後に「メニューを作成」をクリックして完了です。

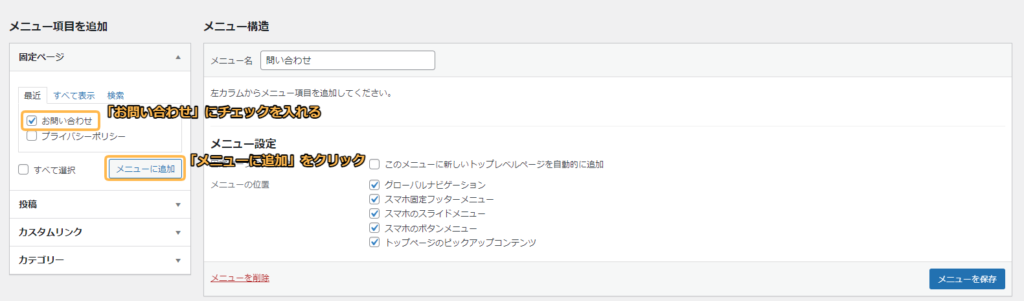
「メニュー項目を追加」の固定ページ中から先ほど作成した「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。

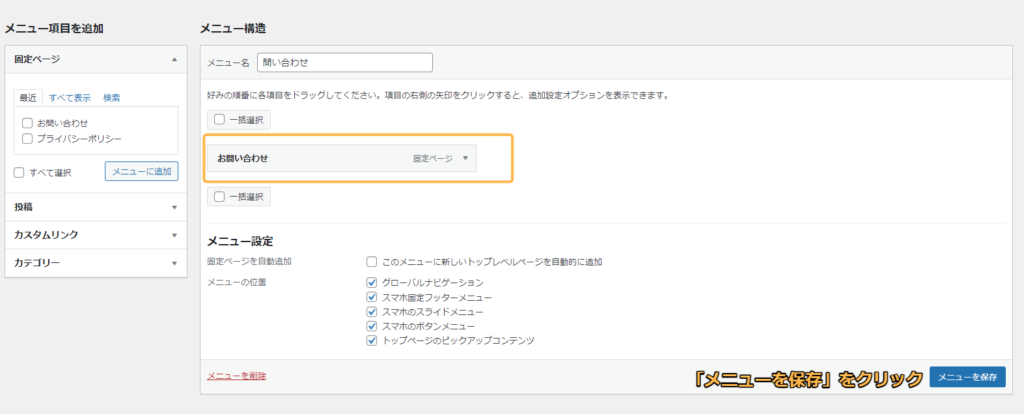
そうすると、上記のように「お問い合わせ」と表示されます。
「メニューを保存」をクリックします。

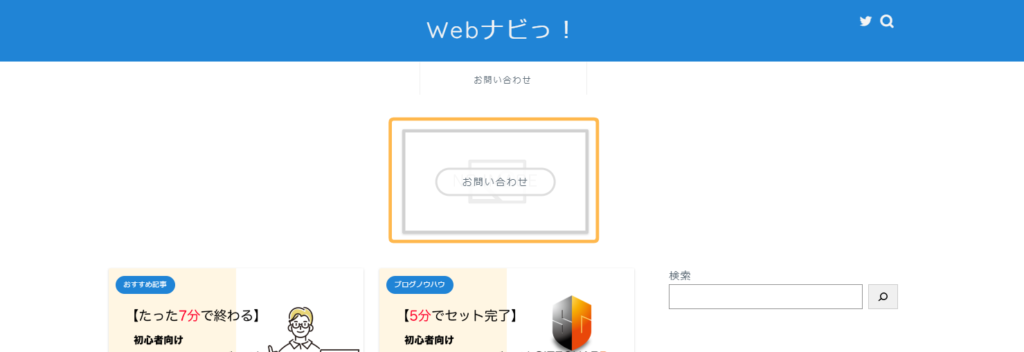
TOPページにお問い合わせページが表示されました。(当サイト参考)

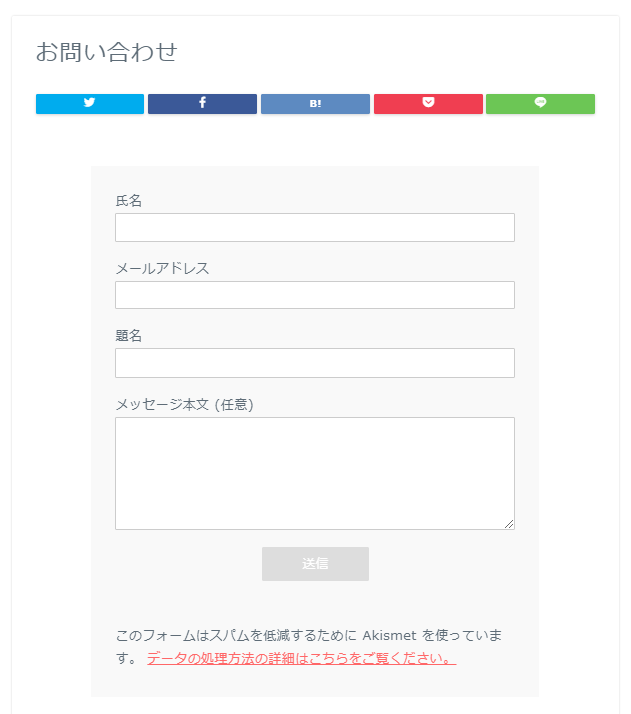
クリックするとこのようなお問い合わせフォームが表示されます。
これでお問い合わせフォームの設置は完了です。
Contact Form 7をもっと有効活用しよう!
お問い合わせフォームとしてだけの役割だけでなく、もっと有効活用する方法として
・自動返信メール設定
・迷惑メール対策のセキュリティ向上設定
上記の設定方法について解説していきます。
自動返信メール設定
最初の設定ですと、サイト訪問者側には特にお知らせメールは届きません。
そのため、「ちゃんとメールが届いてるか?」不安になる方もいらっしゃるでしょう。
そこで、ここでは
「お問い合わせしてきた人への自動返信メール設定」
について解説していきます。

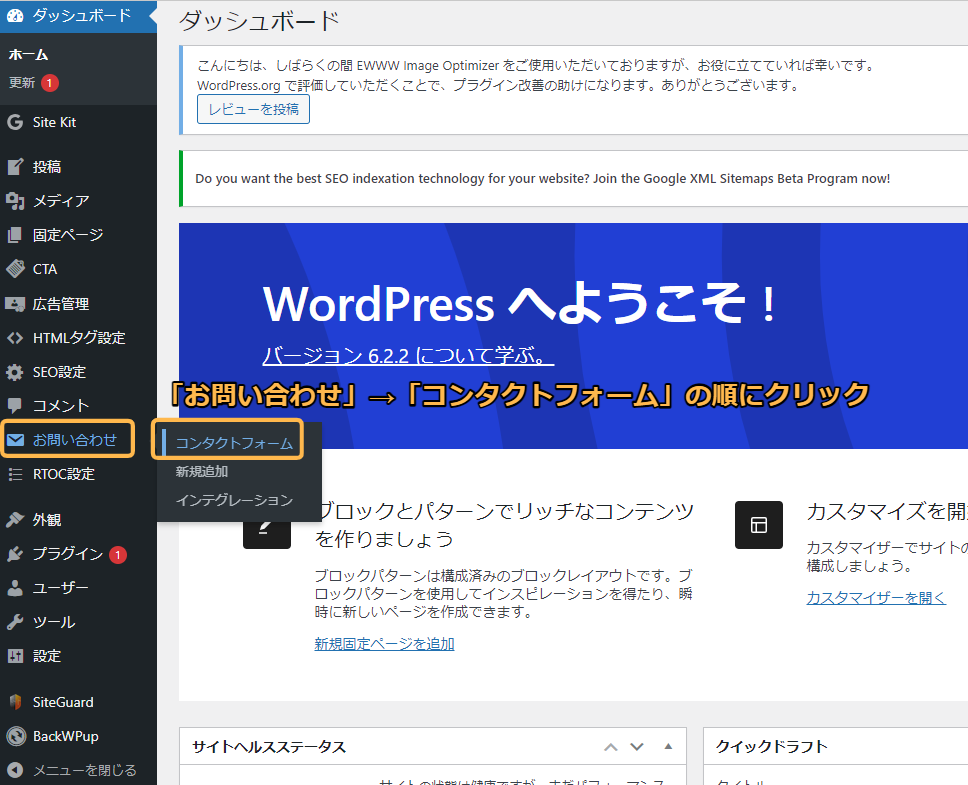
管理画面左メニューより、
「お問い合わせ」→「コンタクトフォーム」
の順にクリックします。

お問い合わせ用で作成した、
コンタクトフォームの「編集」をクリックします。

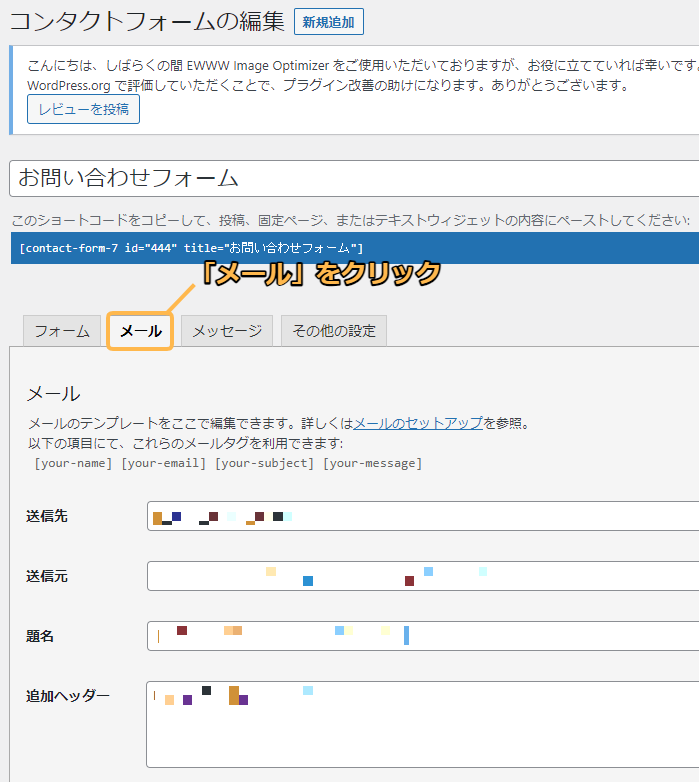
「メール」ブロックをクリックし、したにスクロールします。

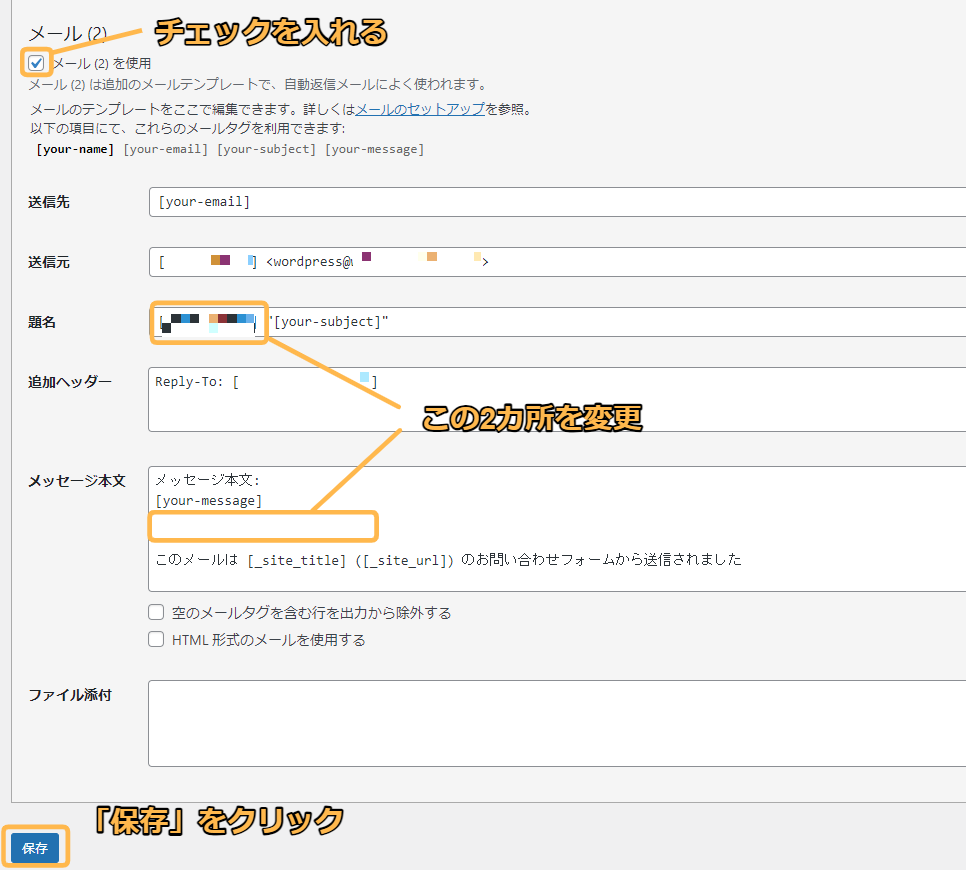
「メール(2)を使用」にチェックを入れます。
すると、画像のように自動返信メール設定の入力画面が表示されます。
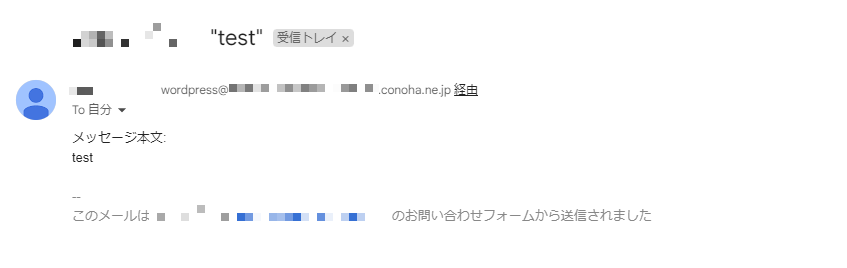
仮に、このまま保存してもお問い合わせした方に自動返信メールは届きます。
※下記参考

しかし、このようにとても分かりづらいです。
そのため、「題名」と「メッセージ本文」の編集をおすすめします。
例えば、「題名」部分に
「お問い合わせいただきありがとうございます」
と入力し、
メッセージ本文の[your-message]の下の欄に
この度はお問い合わせ、誠にありがとうございます。
折り返しの連絡は数日いただく場合がございます。
何卒ご了承ください。
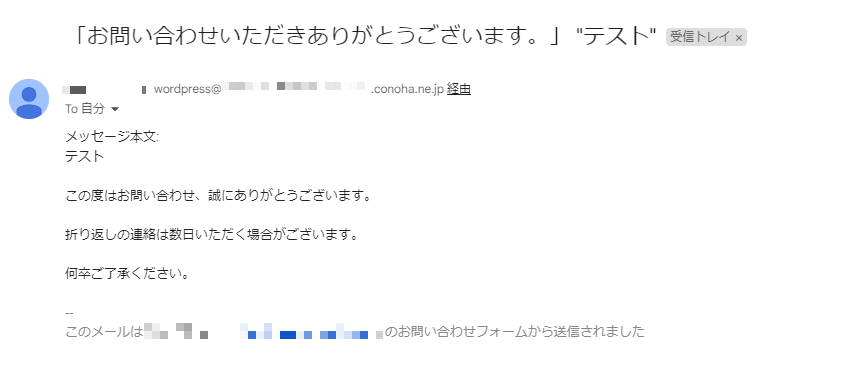
と入力すると、自動返信メールだと相手にも分かりやすく伝わります。
※下記参考

「reCAPCHA」を設定し迷惑メール対策しよう!
Contact Form 7をこのまま利用すると、高頻度で迷惑メールが届きます。
そこで、「reCAPCHA」を設定しておくと、迷惑メールの量を大幅に減らすことができます。
ここでは「reCAPCHA」の設定方法を解説していきます。
reCAPCHAの設定にはGメールが必要なため、
持っていない方はGメールアドレスを作成しましょう。
Gメールの作成はコチラ

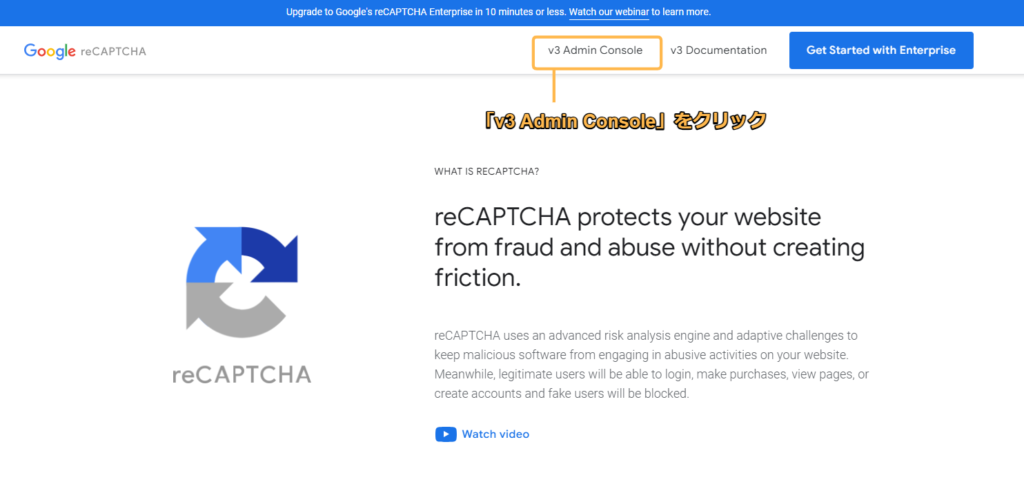
まずはreCAPCHAの公式ページにアクセスします。
サイト上部の「v3 Admin Console」をクリックします。

Googleにログインしてない場合、
Googleのログイン画面が表示される場合があります。
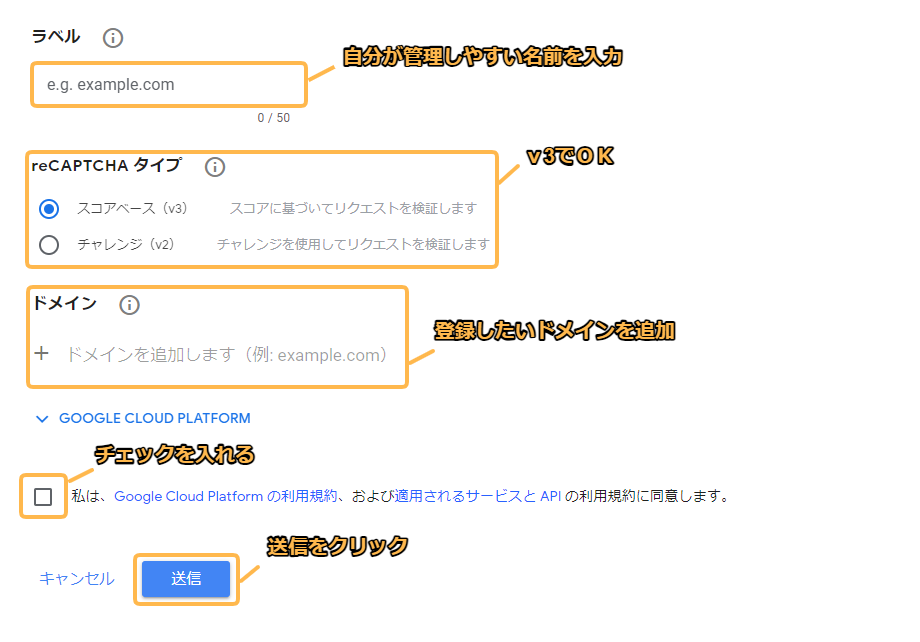
ラベルには自分が管理しやすい名前を入力します。
reCAPCHAタイプには「v3」を選択します。
ドメインには「https://○○」の○○以降を入力します。
最後は利用規約に同意のチェックを入れ「送信」をクリックします。

そうすると、
「サイトキー」と「シークレットキー」が表示されるので、こちらをコピーしておきます。

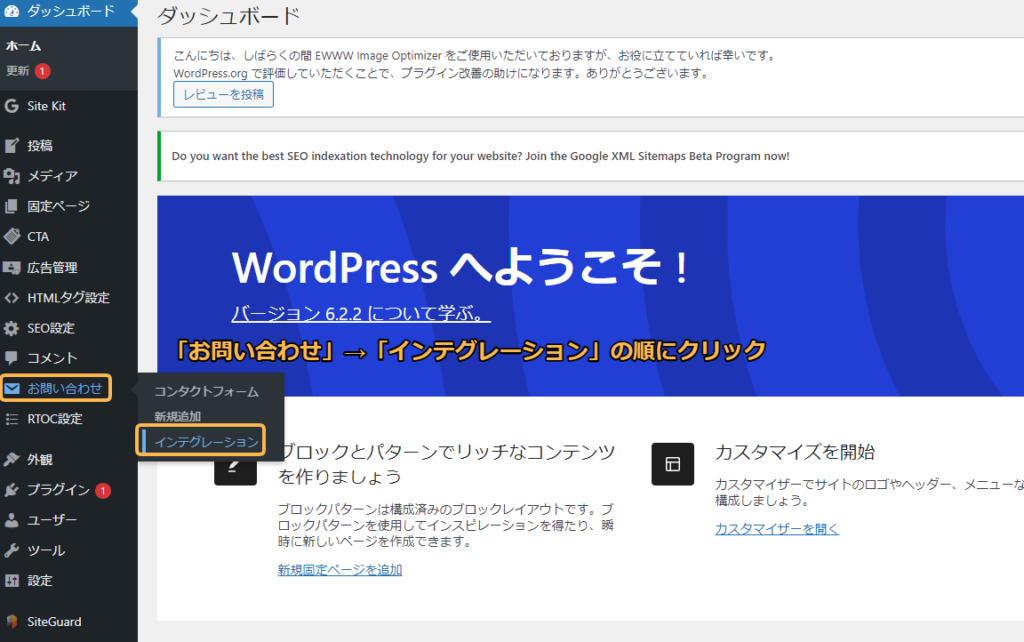
管理画面左メニューより
「お問い合わせ」→「インテグレーション」の順にクリックします。

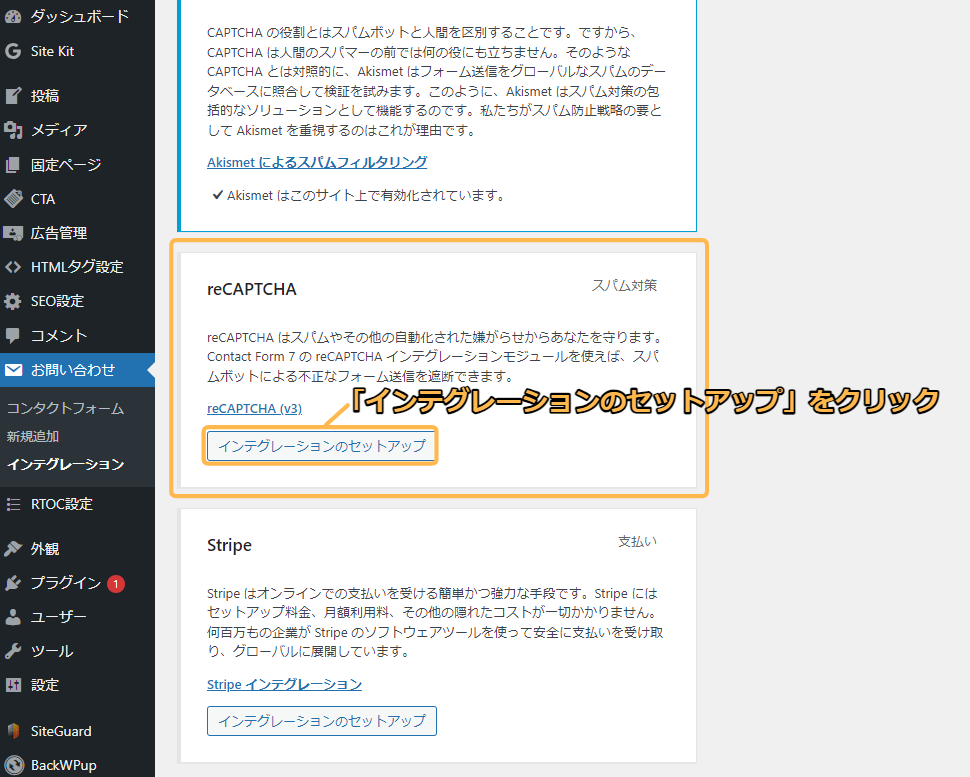
「reCAPCHA」部分から「インテグレーションのセットアップ」をクリックすると

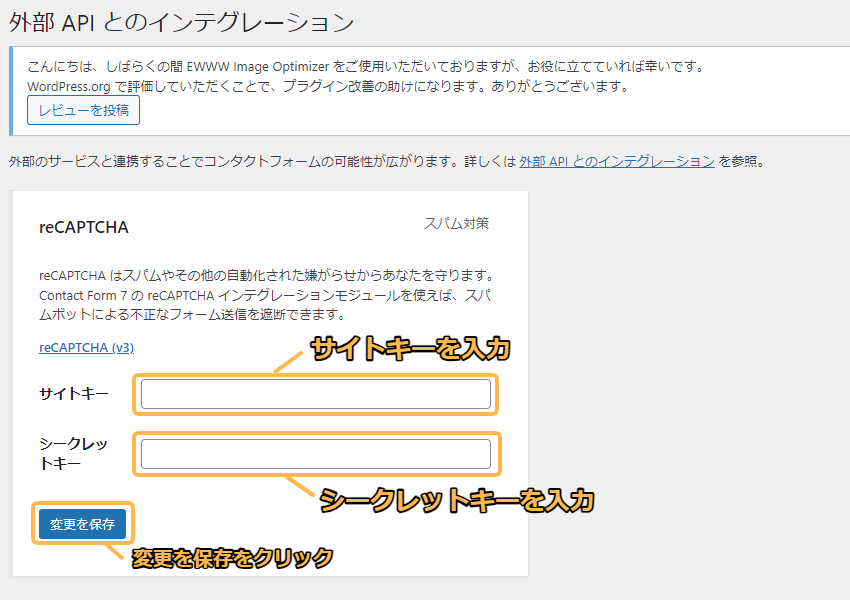
「サイトキー」「シークレットキー」それぞれの入力画面になるので、そこに先ほどコピーしたキーを入力します。
最後に「変更を保存」をクリックすると「reCAPCHA」の設定が完了です。
まとめ:Contact Form 7を設置してサイトをより有益に!
お問い合わせフォームを設定しおくと、サイト訪問者があなたにコンタクトを取ることができます。
また、サイト訪問者だけでなく企業であったり仕事の依頼が来ることもあります。
設定しておくだけで機会損失を減らすことができますので、お問い合わせフォームは必ず設定しておきましょう。
他のWordPressおすすめプラグインは下記記事を参考にどうぞ↓