画像が多くてサイトが重いようです、、、
画像を軽くする方法を教えてください。
この記事では、このような疑問にお答えします。
✅本記事の内容
・EWWW Image Optimizerとは?
・EWWW Image Optimizerの使い方
EWWW Image Optimizerとは?

EWWW Image Optimizerとは、WordPressで画像をアップした際に
画像の質を落とすことなく自動で圧縮してくれるプラグインです。
WordPressサイトの表示が遅くなるほとんどの理由が”画像”が多いためです。
そのため、画像サイズを圧縮しサイトの表示速度を上げることは必須です。
このEWWW Image Optimizerを使えば、今後アップする画像は自動で圧縮されるほか、
すでにアップしている画像も一括で圧縮することができますので非常に便利です。
EWWW Image Optimizerをインストールしよう

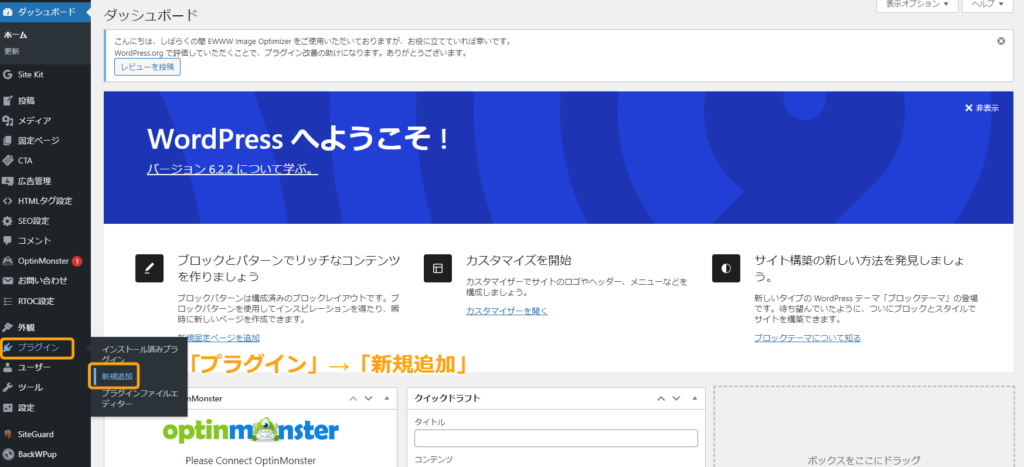
「プラグイン」→「新規追加」の順にクリック。

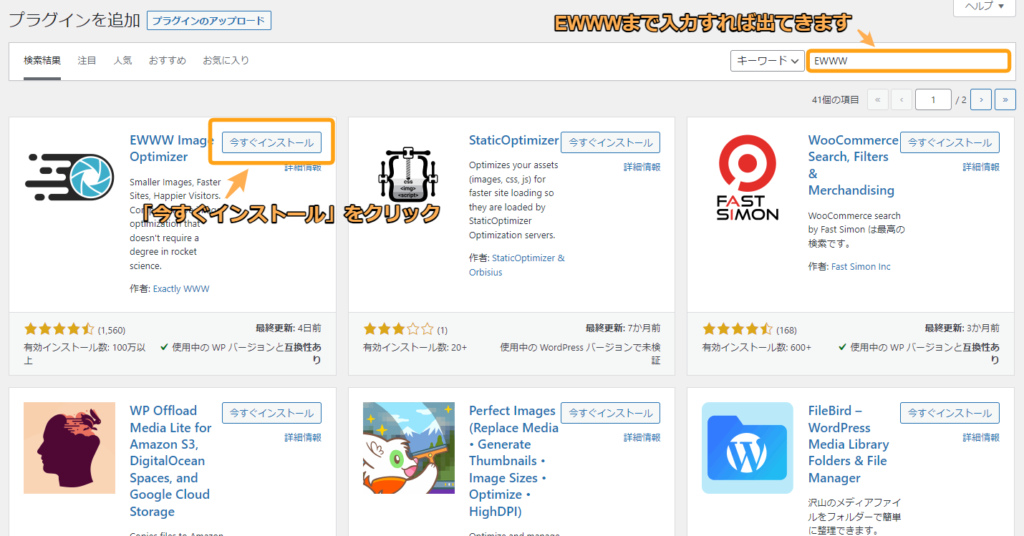
検索欄に「EWWW」まで入力すればプラグインが現れます。
「今すぐインストール」をクリックしてプラグインをインストールしていきます。

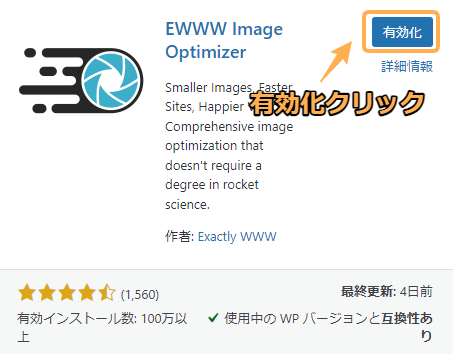
インストールが完了しますと、有効化ボタンが表示されます。
有効化ボタンをクリックして「EWWW Image Optimizer」を有効化しましょう。
EWWW Image Optimizer初期設定

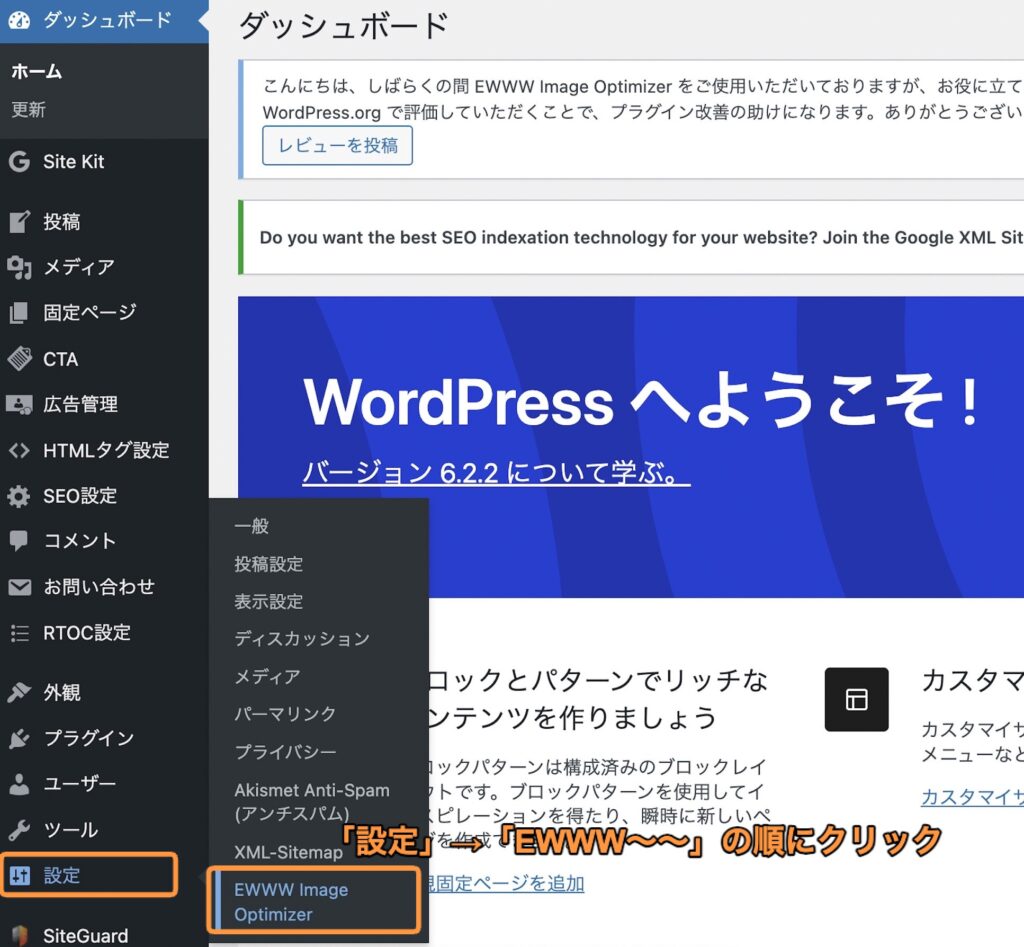
「設定」→「EWWW Image Optimizer」の順にクリックします。

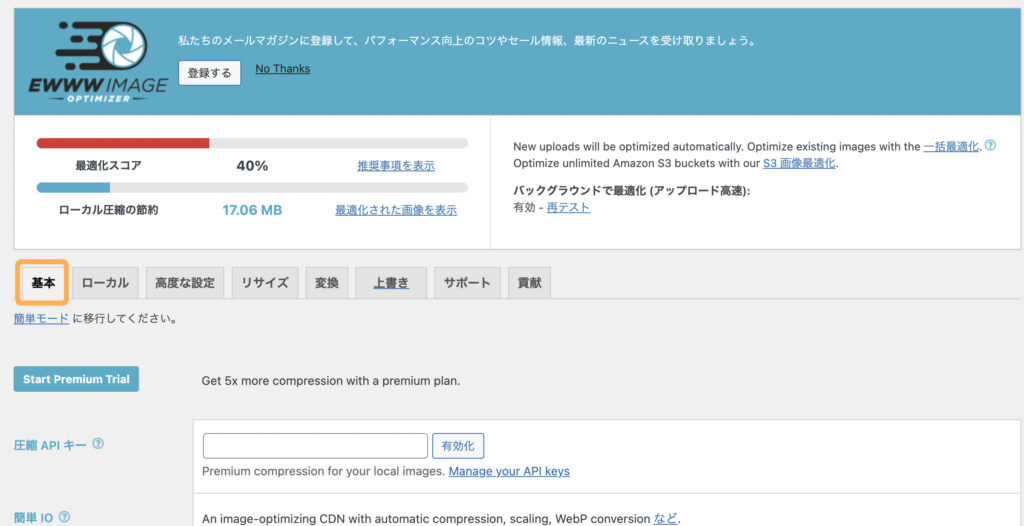
すると上記のような管理画面になります。
基本タブから設定していきます。

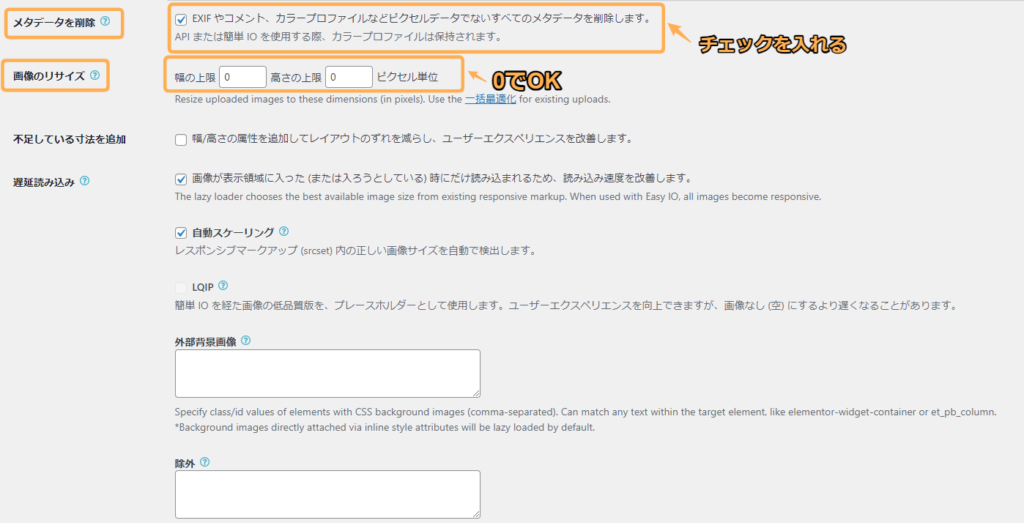
下へスクロールし
「メタデータを削除」欄にチェックを入れます。
「画像のリサイズ」については両方とも0でOK。

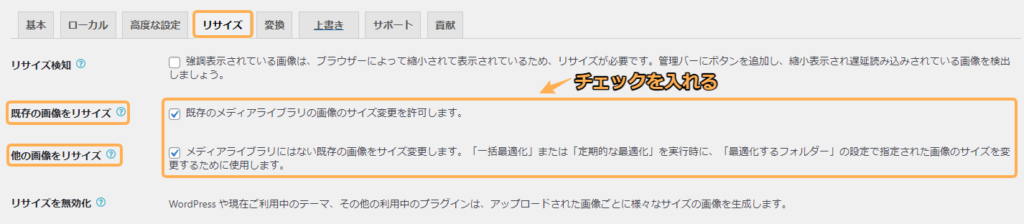
続いて、「リサイズ」タブをクリックし設定していきます。
・既存の画像をリサイズにチェック
・他の画像をリサイズにチェック

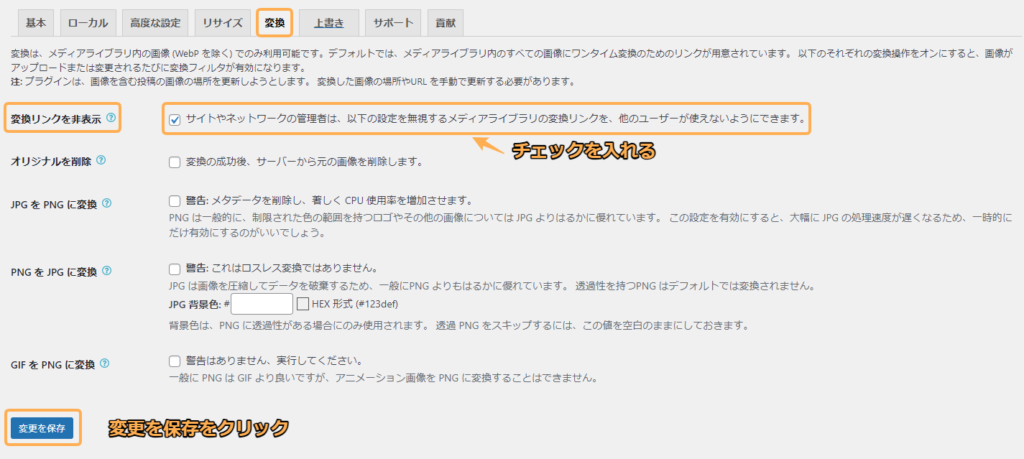
続いて、「変換」タブをクリックします。
「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックで設定は完了です。
EWWW Image Optimizerの使い方
「EWWW Image Optimizer」の使い方としては
・新規投稿画像の最適化
・既にアップロードされている画像の最適化
上記2つです。
ただ、EWWW Image Optimizerはインストールするだけで今後アップロードする画像のサイズを圧縮してくれます。
ですので、特に難しい作業をする必要はありません。

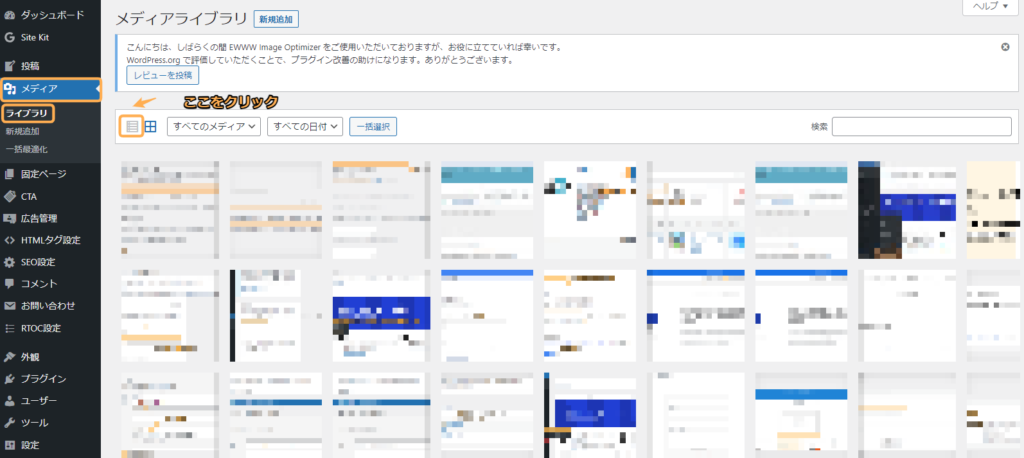
「メディア」→「ライブラリ」の順にクリックします。
すると画像ファイルが一覧と表示されます。
しかし、これでは画像サイズの圧縮がなされたか分かりませんので、
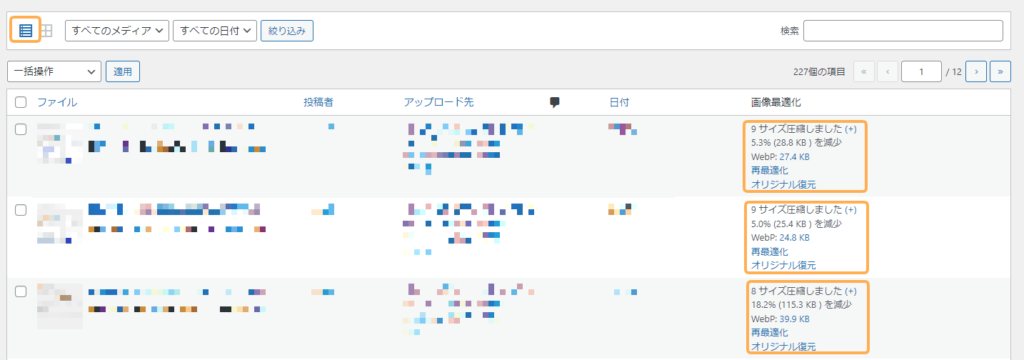
左上の表示方法を縦にします。

このように確認することで、画像が圧縮されたのが確認できます。
アップロード済みの画像を一括で最適化する

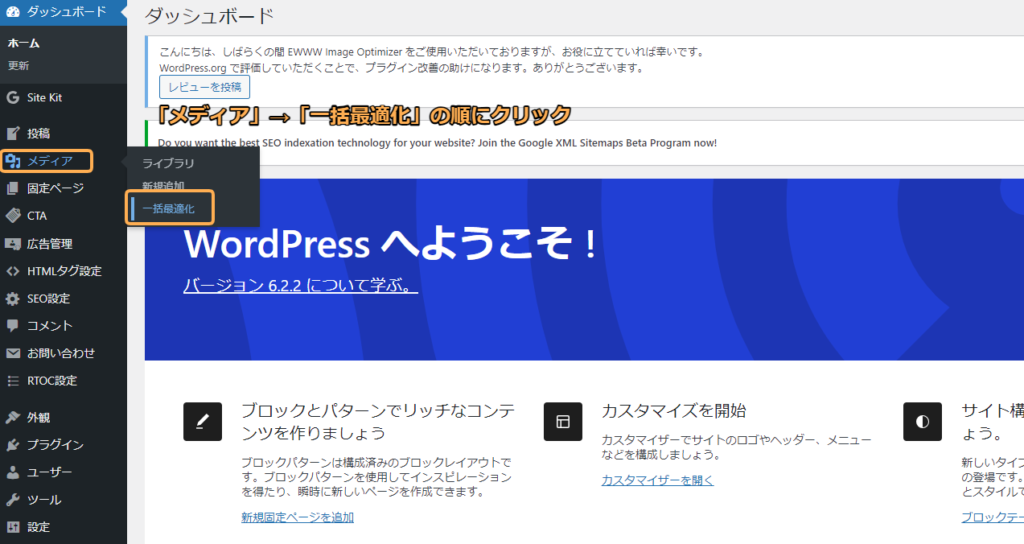
管理画面メニューより、「メディア」→「一括最適化」の順にクリックします。

「最適化されてない画像をスキャンする」をクリックして、最適化すべき画像を見つけ出します。

スキャンが完了すると、上記のような画面になるので、
「○○点の画像を最適化」をクリックします。

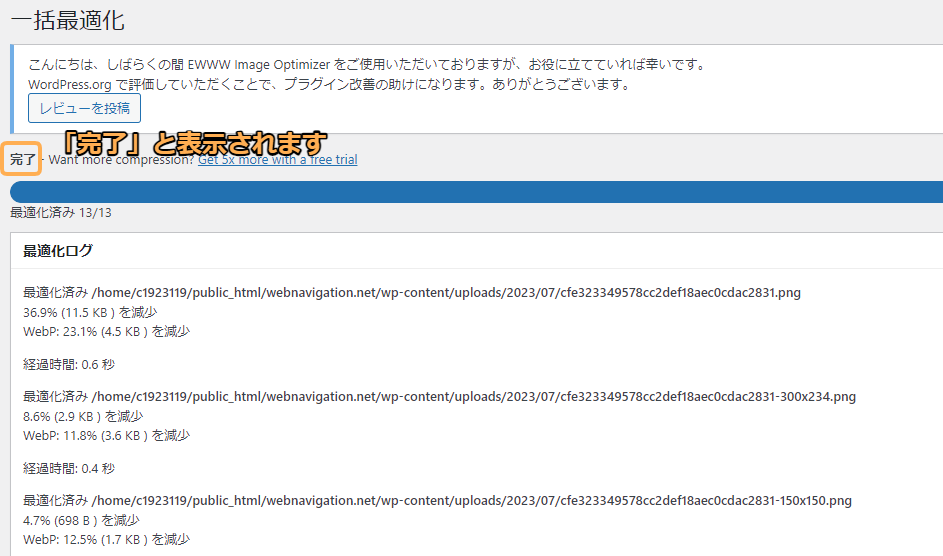
一括最適化が完了したら、上部に「完了」と表示されます。
これで画像の一括最適化は完了です。
まとめ:EWWW Image Optimizerを利用してユーザーファーストのサイトにしよう!
「EWWW Image Optimizer」はインストールするだけで、画像ファイルを小さくできます。その結果サイトの読み込み速度の向上に期待ができます。
「サイトの表示速度を上げたい!」「サイトを軽くして離脱率を下げたい!」
と考えている方は、ぜひ利用しましょう。
他のWordPressおすすめプラグインは下記記事を参考にどうぞ↓